Let’s talk about royalty-free fonts for your video projects.
As a video editor, you realize that everything—from your special effects down to your texts—has to be on point for a true masterpiece to be birthed.
Texts are critical to your visual storytelling because they make it a lot easier for your viewers to understand the message you convey.
On the backend, fonts are the elements that give your texts the personality and emotions they bear, contributing to the overall artistic quality of your videos.
But what happens when neither Arial nor Harrington is enough to portray the emotions you want to share through your texts? In such situations, you can always turn to royalty-free fonts!
Right here, we’ll reveal the best 25 royalty-free fonts for videos available today and how to add these to your video editing software.
You will also get some tips for choosing the right fonts, along with the eye-opening difference between fonts and typefaces.
All the font families we’ve listed are provided under the Open Font Licence. This means that you can use them for both personal and commercial use. Just don’t try to resell these fonts as yours!
With all that said, let’s jump into it!
Contents
Arvo
Arvo is a group of slab-serif fonts designed to work not just for videos but also for print materials. These types of fonts are great for making video presentations and other formal visual illustrations.
Oleo Script
The Oleo Script family of fonts falls more on the artistic side. It is particularly great when picturesque and casual lettering effects are desired. Thus, it can be used for creating fun, celebratory videos.
Allerta Stencil
Allerta Stencil was originally designed for use in signage. However, it has grown popular among video editors for its bold, geometric features.
The visible joints in Allerta fonts have a unique, techie vibe to it.
Cunia
Cunia is a Sans Serif font with slightly curved edges. Its design makes it suitable for several display purposes, including logotypes, headlines, labels, and more.
Bevan
Bevan is a digitized form of a traditional slab serif typeface designed by Heinrich Jost in the 1930s. When used in promotional videos, it tends to convey a sense of urgency.
Paytone One
Paytone One has a slightly casual and artistic ambiance around it, with its ample round bowl and slanted stroke terminals.
Owing to its strong and thick strokes, Paytone One also works well when being used to convey a strong, positive message.
Montserrat
Montserrat is a Sans Serif font family with a simplistic design. This makes it suitable for videos made for formal purposes.
Khand
Khand is a set of compact, mono-linear fonts characterized by open counter forms. Owing to its original use in display typography, Khand is best served in bold forms.
Oswald
Oswald is a remodeling of the classic “Alternate Gothic” Sans Serif typefaces. The characters of Oswald are made to fit better on standard digital screens.
Raleway
The Raleway family of fonts comprises simple, minimalistic San Serif fonts. This family of fonts is versatile, owing to its simplistic design. Thus, it can be used in any sort of video.
Nixie One
According to the designer, Jovanny Lemonad, “This font is a mixture of neon tubes signage and a typewriter: A thoroughbred mix of chicken and pineapple.”
Josefin Sans
Josefin Sans is designed to be an elegant, geometric San Serif typeface with a vintage feeling to it. Its simplicity makes it adaptable to any type of video.
Loved by the King
This family of fonts is suitable for storytelling owing to its quaint design. It is quite compact, a feature that allows it to fit into small spaces.
Gochi Hand
Gochi Hand’s design is modeled after the handwriting of a teenage girl. Its handwritten style gives it a personal touch and its text line is spontaneous, yet solid and consistent. All these give it the expressive aura that makes it suitable for storytelling.
Amatic
Amatic is a simple yet elegant, hand-drawn typeface. It can be used for making titles as well as small runs of text.
Sacromento
Sacromento stands on the thin line between casual and formal lettering styles of the mid-90s. It is a mono-linear, semi-connected script inspired by hand-lettering artists of the 1950s and 1960s.
Sacromento’s unapologetically artistic design is not hard to see.
VT323
VT323 is visibly a font family suitable for tech-style content. If you run a business in the tech niche, or simply want to add some digital vibe to your content, then VT323 might be suitable for you.
Special Elite
The Special Elite typeface has an intentionally scruffy old school design, which gives it a weird vintage military feeling. This type of fonts shines in lifestyle videos.
Text Me One
Text Me One is a mono-line font that explores the shape of open counters and un-connecting lines. It has a playful design and is suitable for casual lettering.
Hansief
Hansief is a family of bold Sans Serif fonts. Its style is vintage-inspired, and each character is unique and rich.
Lato
This is a Sans Serif family. Lato is the polish term for “summer,” thus its personality is that of warmth, garnished with a dash of boldness and stability.
Bebas
The Bebas family comprise of bold fonts suitable for captions, headlines, and titles.
Quicksand
Quicksand is a family of sans serif fonts with slightly rounded edges. It is designed for display purposes, but can be used in small sizes as well.
Trade Winds
Trade Winds comes with a full dose of adventurous energy. Its breezy yet bold design makes it suitable for fun-filled, casual headlines, captions, and titles.
Museo Moderno
Museo Moderno tries its best to merge the energies of contemporary and historical typography into one unique typeface. It was essentially designed to represent the new identity of the Buenos Aires Museum of Modern Art.
What is the Difference between Fonts and Typefaces
If you’re observant, you will have noticed we’ve been using the terms “fonts” and “font family” a lot, while mentioning “typefaces” just a few times.
This is because we assumed you’re fairly new in video editing and are more familiar with the term “font.”
But indeed, what several people refer to as “font” is actually a “typeface.”
| Typeface | Font |
| Times New Roman | Times New Roman Regular |
| Times New Roman Bold | |
| Times New Roman Italic |
For instance, Times New Roman is not a font. It is a typeface. However, Under this typeface, you’d find different variants such as Regular, Italic, Bold, etc. These are referred to as fonts.
In essence, a typeface refers to a family of related fonts, while a font refers to a unique member of a typeface.
Tips for Choosing a Font for your Video
Before you jump in and choose that eye-catching font, you’d need to know if it is actually right for your video. Here are a few tips to help you choose the best fonts.
Ensure it is Readable
While you’d like to choose a font that matches your mood or personality, keeping it readable is essential. This is because your texts’ main aim is to help your viewers understand your message, and they can’t achieve that if they can barely read your texts!
Ensure it suits the type of Video you’re making
For example, using a font like Oleo Script for formal presentations is not the best idea because of its flamboyant style. You’d need something simple and bold, like Arvo.
You need to use a font that’s fits into the type of content you’re making at the time.
We’ll get into specific fonts for specific videos later on.
Make Use of Versatile Typefaces when you’re Stuck
In situations when you’re not quite sure which font is suitable for the visual style of your video, you should make use of versatile typefaces, like Raleway and Bebas.
Consider if the fonts within theses typefaces look good in different weights, such as regular, italics, and bold. You’d also consider if they look good in different sizes.
Avoid using too Many Fonts
Fonts can be combined. However, using too many font combinations in one video can make you look clueless and unprofessional. Most times, less is more.
Types of Typefaces
Basically, there are five types of typefaces, and they include Serif, San Serif, Display, Script, and Mono-spaced.
In general, Serif and Sans Serif typefaces are used for both body texts and headlines (titles, logo texts, etc.). Script and Display typefaces are chiefly utilized for headlines. Mono-spaced typefaces were originally meant for typewriters but are now used for body texts and headlines as well.
Best Typefaces for Different Videos
Now, let’s get down to what types of typefaces are best suited for specific videos.
Let’s use the table below to distinguish the 25 typefaces we listed according to their suitability.
| Formal Videos | Casual, Simple, and Versatile | Artistic/Creative |
| Arvo Bebas Paytone Oswald | Montserrat Khand Lato Raleway Nixie One Cunia Hansief | Oleo Script Allerta Stencil Bevan Josephine Sans Loved by the King Gochi Hand Amatic Sacromento Special Elite VT323 Text Me One Quick Sands Trade Winds Museo Moderno |
How to Add a Custom Font to your Video
Having downloaded your royalty-free fonts for your video, how do you use?.
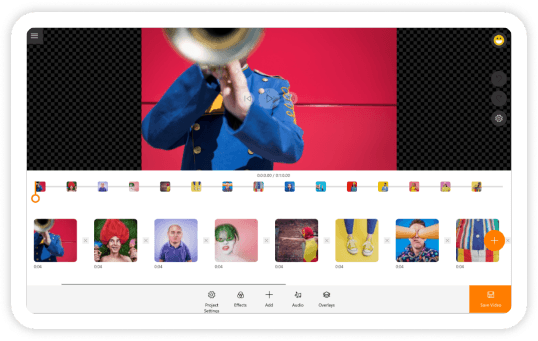
We will be demonstrating this process using Animotica, our video editing software. Animotica is an easy-to-use, feature-rich video editor suitable for both beginners and pros. Download it here.
If you’ve downloaded and installed the software, let’s proceed with adding custom fonts to your video.
Step 1: Go to Settings and Open the Search Box

In the search box, enter Font. A pop-up will appear. From the list, select Font Settings.
You should be taken to the window shown below.

Step 2: Import your Font(s)
First, from the list of font families we have in the first section, download your preferred typeface (it comes as a zip file containing all the fonts available). Open the zip file and extract it.

Next, select all the fonts within the folder, except the OFL document. You can select them at once by holding the control button while tapping on each of them.
Having selected them, hold down the ‘select’ button and drag the fonts to the settings icon.

You will be taken to the settings window. Do NOT release the button until you have dragged the fonts to the “font box,” as shown below.

Wait a few seconds while the fonts get uploaded. You can use the search box to see if you successfully uploaded them.
Animotica is already open on your system, please close and reopen it for the new font to reflect.
Step 3: Open Animotica and Upload your Project Files
Open Animotica and select New Project. On the new window, hit Add Video/Photo Clips.

Select Add Video or Photo Clip, navigate to where you’ve saved your files, select them, and hit Open.
Now you have something to write on. Let’s get our new fonts!
Step 4: Locate and Use your New Fonts!
Click on the Add button and select Add Text. Input your text and hit the X button afterward.

On the bottom panel, hit Font and navigate to the Font option. You can now scroll up or down until you find and select your imported fonts.

Voila! You just added your new font!
Also, you can make other changes to make your texts come alive, such as motion, style, blending, etc.
Feel free to edit your video or proceed with saving it. It’s your call!
Conclusion
There are several royalty-free fonts for video available on the internet. But the ones we listed are the ones we liked the most. We hope you’ll find them useful as well.
Let us know of any royalty-free fonts you’ve used in the past, which we may have missed, and we’ll be happy to check them out!
You might also like:
Top 14 Royalty-Free Video And Audio Websites